AI can code. It can't design.
That's why vibe-coded UIs all look the same. ExtractCSS lets you pull real designs into your workflow and ship them in clean Tailwind + React, fast.
Join the 300+ developers using ExtractCSS!

Good vibes, bad designs.
Even the best AI's struggle to create good looking designs. They all have the same
"vibe coded looks".
You ask AI for a nice UI, it spits out boilerplate.
Everything looks copy-pasted from the same template.
Colors, spacing, typography - nothing feels polished.
Users can tell it wasn't crafted with care.
Manual AI Generation
Last attempt...
Time Spent: 2+ hours
Result: Ugly Vibe Coded Look
Revisions: Endless
From live UI to your codebase, fast.
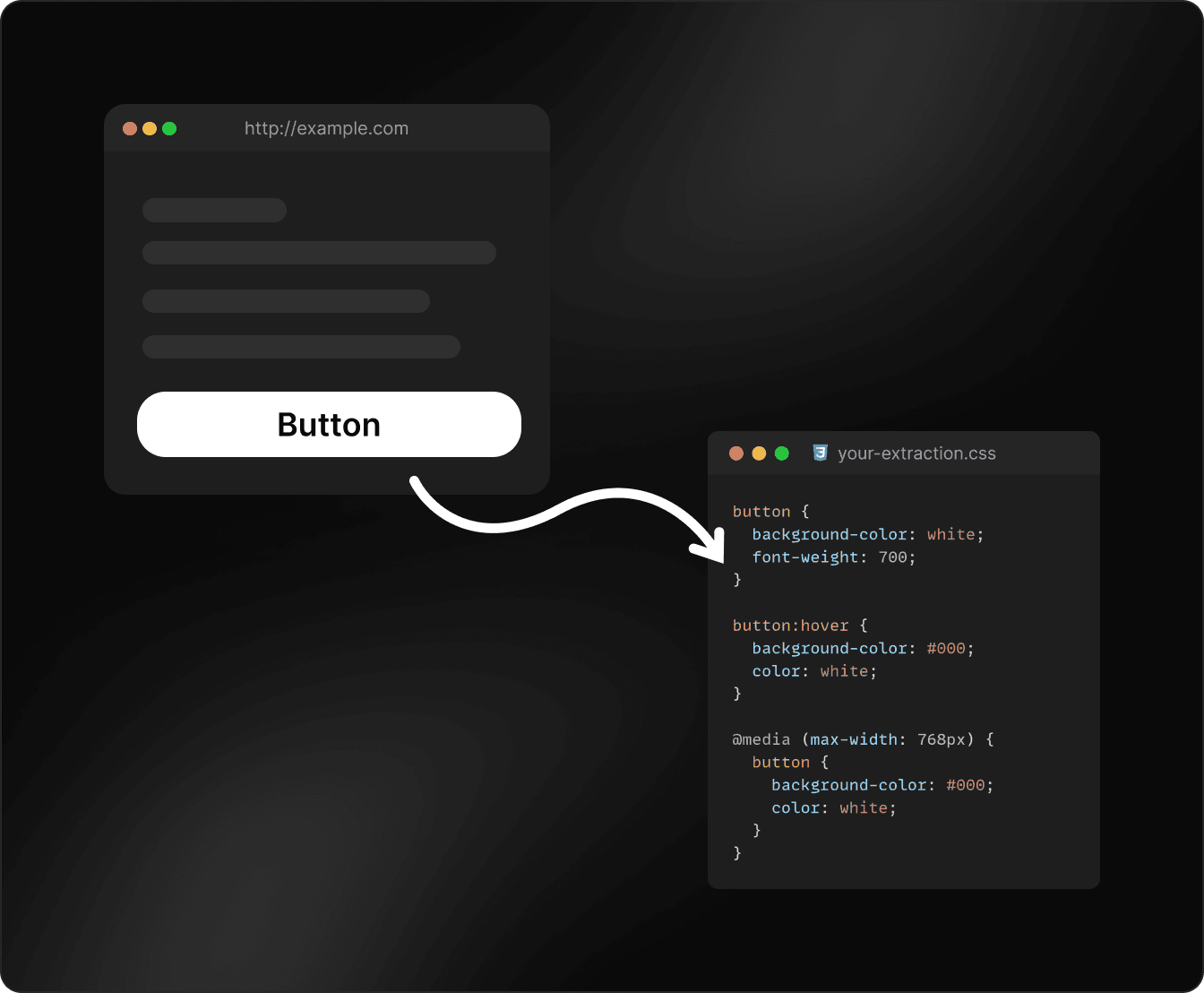
Copy any element (sections, buttons, …) from any site of your choice. Reuse the most beautiful designs from the internet.
Pixel-perfect copies (states + breakpoints + inheritance)
Effortlessly convert styles to highly optimized Tailwind CSS
Instant Component Generation in any Framework (React, Svelte, Vue)
Perfect integration into your Project
extractcss.dev
Element Extraction
Time Spent: ~30 seconds
Result: Beautiful Design
Revisions: 0
Stop the vibe coded looks
Copy any element of your choice
Go to your favorite site, hit select element and copy its exact styles. No more reverse-engineering, no more using screenshots for copy. Get pixel perfect replicas, every time. (With all css dynamics)

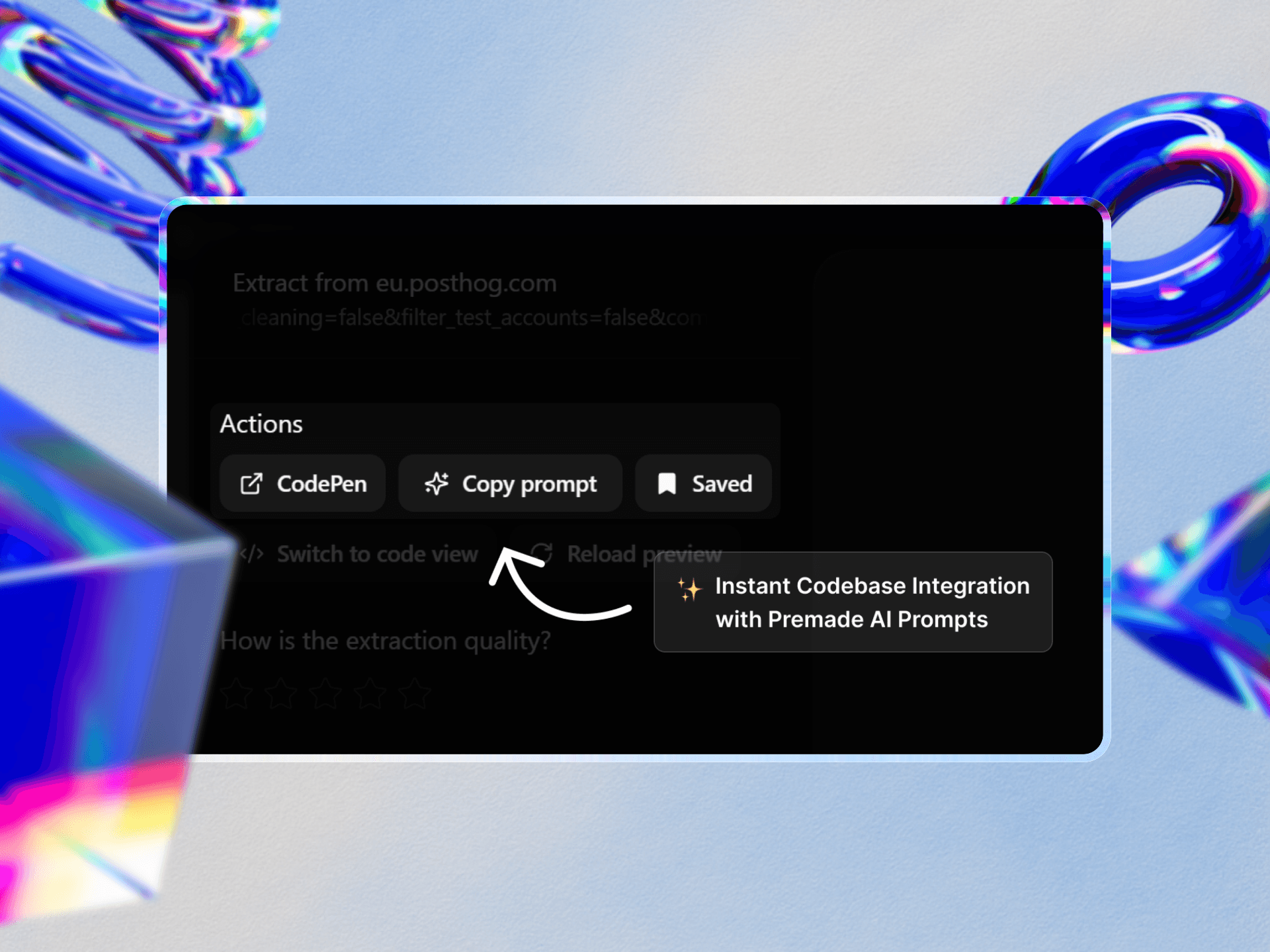
Ready for your project
Seamlessly integrate the extracted code straight into your project with premade AI Prompts (Cursor, ChatGPT). No cleanup, no guessing - it just works.

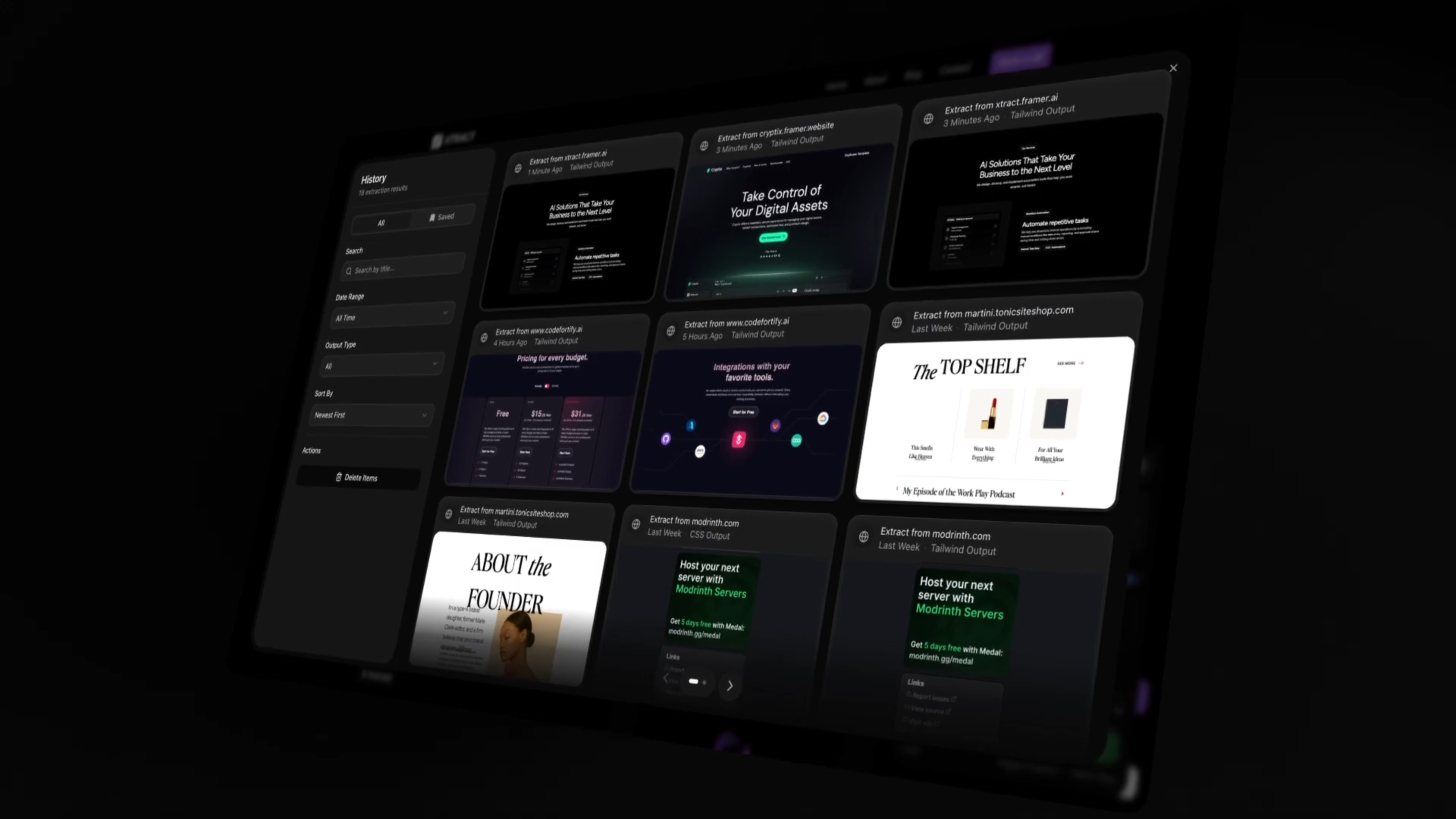
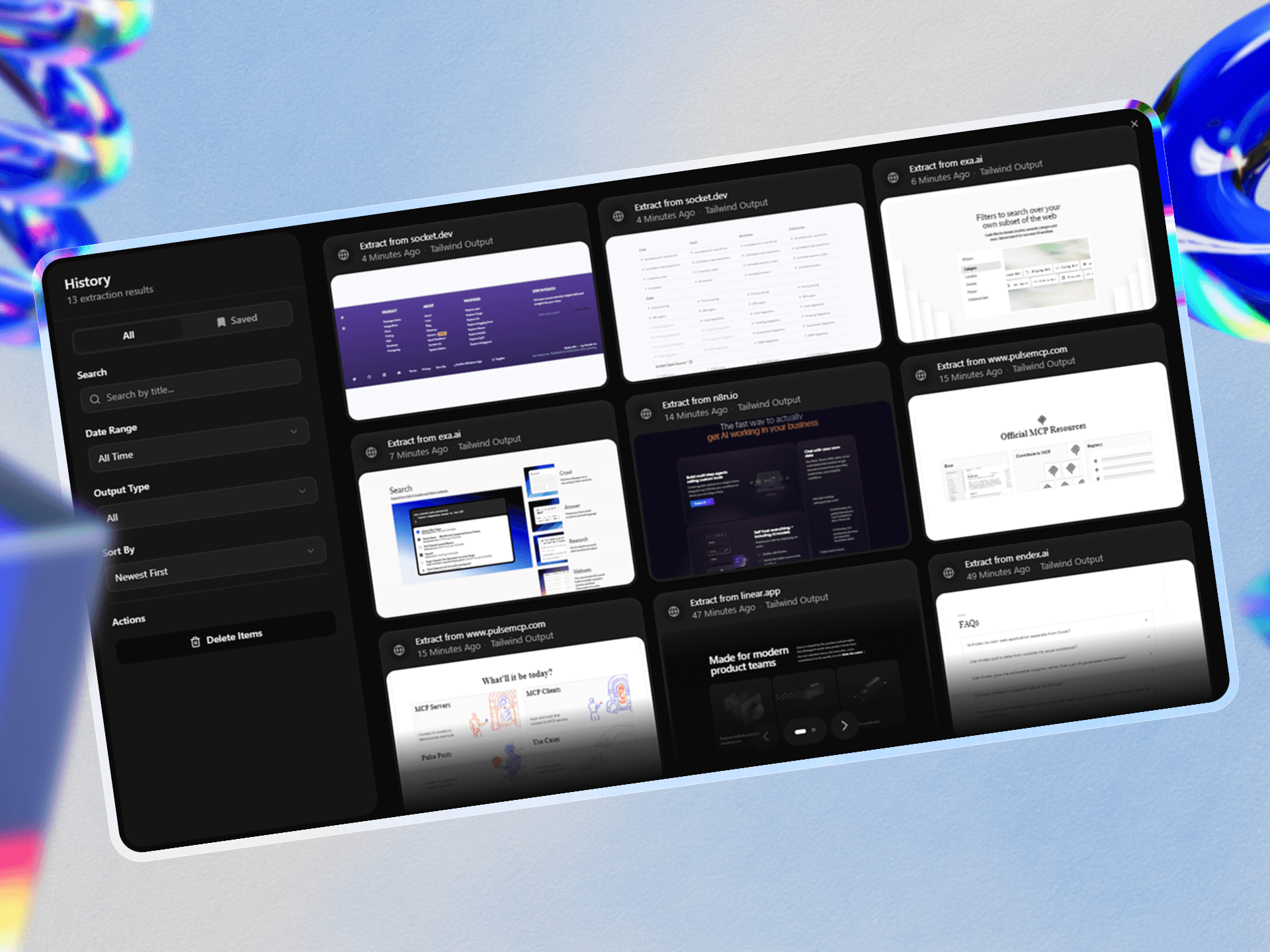
View your favorite and past copys
Build a personal library of elements you've copied. One click to grab them again later. Your favorite building blocks are always ready, so you can stay in flow and keep shipping faster.

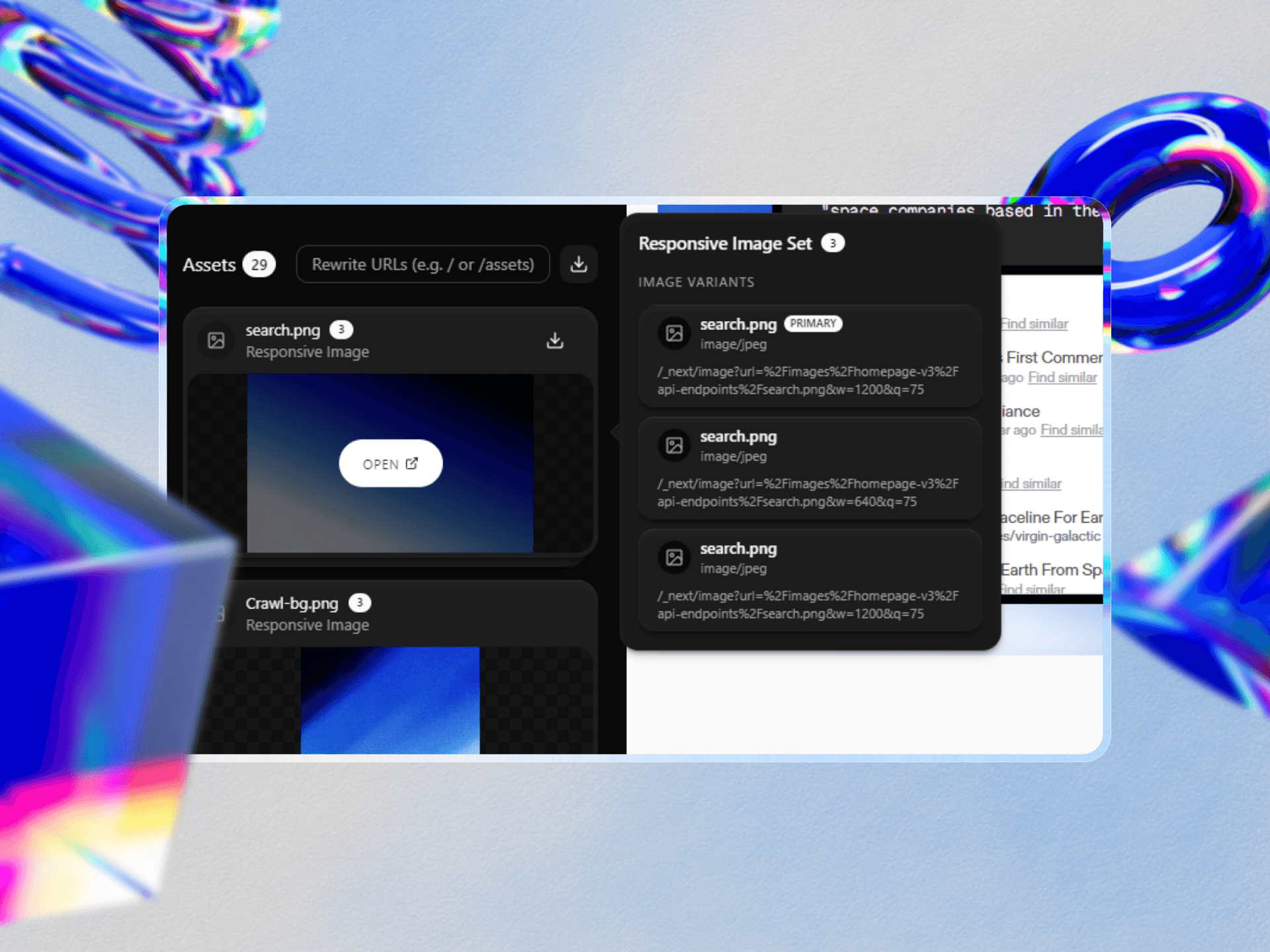
All assets in one place
Never hunt for assets in DevTools again. ExtractCSS collects them all, optimized and mapped for your project. Instantly rebase the asset URL's to match your server.
Everything you need
Core Extraction Accuracy
Precisely captures HTML structure and all relevant CSS rules, including complex selectors, pseudo-classes, pseudo-elements, deep inheritance and more.

Advanced Tailwind Conversion
Intelligently converts extracted styles to Tailwind CSS and automatically snaps it to the nearest config tokens.

Smart CSS Optimizations
Static code analysis ensures the output is the best possible. From baking CSS variables, reducing functions like calc or color-mix.
Seamless Workflow
Lightweight browser extension for Chrome. Select single elements or the entire page. One-click copy for HTML & CSS/Tailwind. Direct export to Codepen for instant testing.
Free and Fully Local
The extension is 100% free and runs entirely locally, no data is sent to our servers (except when submitting a bug).
Got Questions About
ExtractCSS?
Your extractcss.dev questions answered
Is ExtractCSS really free?
Yes. 100% free, no signup, no hidden costs. It runs locally in your browser, so nothing leaves your machine.
Why did you build this?
I was frustrated spending hours vibe-coding or copying from DevTools, only to end up with layouts that looked "off." ExtractCSS fixes that.
What exactly does ExtractCSS do?
It lets you select any element on a live site and instantly get clean HTML + CSS, converted into Tailwind utilities. You can drop that straight into your project.
Does it only work with Tailwind?
No, you can also copy pure CSS. Tailwind conversion is optional but powerful.
How is this different from asking AI to generate a component?
AI guesses and often creates generic, lifeless UIs. ExtractCSS works on real designs - you get production-grade code that keeps the vibe intact.
What if I already use AI (ChatGPT, Cursor, Claude)?
Perfect combo: ExtractCSS handles the accurate extraction → then you hand it off to AI to wrap it into a framework component.
Why not just vibe code directly with AI?
AI UIs tend to look the same - bland spacing, broken responsiveness, missing details. ExtractCSS ensures the design stays polished, not generic.
Is this meant for prototyping or production?
Both. Great for rapid prototyping, but also accurate enough for production components once you replace branded assets.
Is my data safe?
Completely. All processing happens locally in your browser. Nothing is sent to a server.
Can I use ExtractCSS at work (client projects)?
Yes - but be mindful of licensing. Don't ship someone else's design directly; use it for learning, prototyping, or internal tools.
Is it legal to use?
ExtractCSS is a dev tool. You're responsible for how you use the output. Replace branded assets before publishing.
Does the extension slow down my browser?
No - it's lightweight and only runs when you click it.
Can I extract whole pages?
You can, but ExtractCSS is best used for single components or sections. Whole pages often contain too much noise.
What browsers are supported?
Currently Chrome. Other Chromium browsers may work; Firefox support is planned.
Start extracting designs today
ExtractCSS is available now in the Chrome Web Store. Install the extension and start turning any design into clean Tailwind code.



